“Wat doet een webdeveloper” is een vraag die wij regelmatig te horen krijgen. Is diegene echt aan het coderen? Of wordt er met een template gewerkt? Is hij ook verantwoordelijk voor de vindbaarheid van de website of wordt daar weer een andere specialist voor ingeschakeld? In dit artikel behandelen de vraag “wat doet een webdeveloper precies?” om alles duidelijk voor jullie te maken.
Het verschil tussen webdevelopment en webdesign
Laten we één ding duidelijk maken: webdevelopment en webdesign zijn 2 totaal verschillen de dingen. Dus als jij je afvraagt, wat doet een webdeveloper precies, kun je het webdesign in ieder geval uit je hoofd halen. Natuurlijk houdt de webdeveloper tot in de puntjes rekening met het design, maar hij is niet verantwoordelijk voor het opstellen van een prachtig en goed converterend webdesign.
De relatie tussen webdevelopment en SEO
Webdevelopment en SEO zijn 2 totaal verschillende specialisaties. Daarom hebben we ook 2 verschillende specialisten die hiervoor verantwoordelijk zijn, zodat zij steengoed zijn in wat ze doen. Echter, hebben webdevelopment en SEO toch een aantal belangrijke raakvlakken. Als de website namelijk niet goed opgebouwd is, kun je zo hard werken aan SEO als je wilt, maar zul je geen resultaten zien. Dus, wat doet een webdeveloper precies? Hij houdt in ieder geval rekening met SEO. Zie hieronder hoe hij dat doet met een aantal belangrijke core principles.
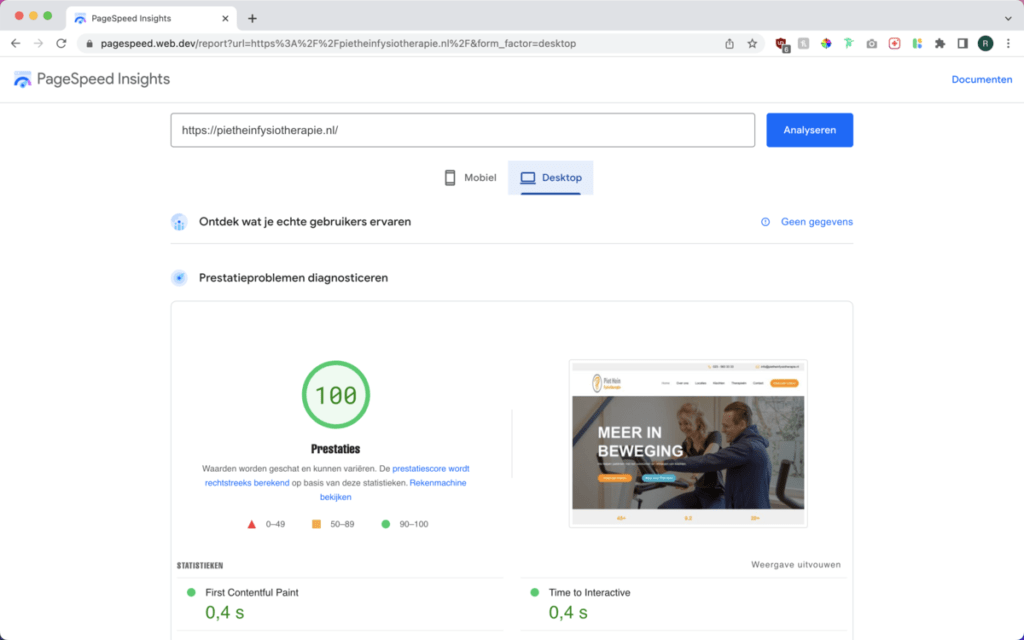
Pagespeed
Iedereen die roept dat pagespeed geen invloed heeft op jouw rankings praat onzin. Dit zijn vaak de mensen met een trage website, en bedrijven die trage websites opleveren. De pagespeed van jouw website heeft 100% zeker invloed op jouw rankings. Namelijk op 2 manieren:
Direct
Pagespeed is een directe indicator die Google gebruikt om de ranking van jouw website te bepalen. De mate waarin deze gebruikt wordt is de afgelopen jaren wat afgelopen. Oftewel, het is nu iets minder belangrijk dan 5-10 jaar geleden. Maar… de pagespeed heeft tot op de dag van vandaag nog steeds een aandeel van zo’n 5% in jouw rankings. Toch zonde als je deze kans laat liggen.
Indirect
Google wil zoveel mogelijk geld verdienen met advertenties. Daarvoor is het belangrijk, dat jij zolang mogelijk op het platform blijft. Dat doen ze door jou de allerbeste zoekresultaten – en daarbij gebruikerservaring te geven. Daarom is de gebruikerservaring van de websitebezoeker één van de belangrijkste voorwaarden om te ranken. Mijn vraag aan jou: geeft een website waarop je 10 seconden moet wachten voor hij is geladen jou een goede gebruikerservaring?

Linkbuilding
Interne linkbuilding is super belangrijk. Niet alleen voor de gebruikersvriendelijkheid, maar ook voor SEO. Daarom nemen we dit belangrijke onderdeel al mee in de webdevelopment fase. Hier kunnen we een aantal dingen namelijk goed systematiseren.
Breadcrumbs
Door breadcrumbs te gebruiken (in bijvoorbeeld je blog), voeg je automatisch een hoop interne links toe. Dit is goed voor de SEO en gebruikerservaring.
Repeaters
Door repeaters te gebruiken, worden elementen automatisch ingeladen met een link naar de desbetreffende pagina erachter. Zie bijvoorbeeld onze Case Study pagina.

Schaalbaarheid
Een website moet schaalbaar zijn, zo simpel is het. Daarvoor is een goed webdevelopment proces cruciaal. Daarom bouwen wij onze CSS vrijwel altijd in classes, in plaats van ID’s (lees hier waarom), en zorgen we voor goede templates, archives en repeaters, waarmee data dynamisch ingeladen wordt. Zie hieronder een aantal voorbeelden:
- Het toevoegen van blogs
- Het toevoegen van reviews
- Het toevoegen van case studies
- Het toevoegen van teamleden
- Het toevoegen van diensten
- Het toevoegen van nieuwe locaties
- Het toevoegen van Service Area pages
Bij Website Wonders zijn al deze onderdelen compleet gesystematiseerd. Ja, dit kost eenmalig wat meer werk om het goed klaar te zetten. Maar… dit scheelt in de toekomst tientallen uren. In de case study video hieronder lichten we dit onderwerp wat verder toe.
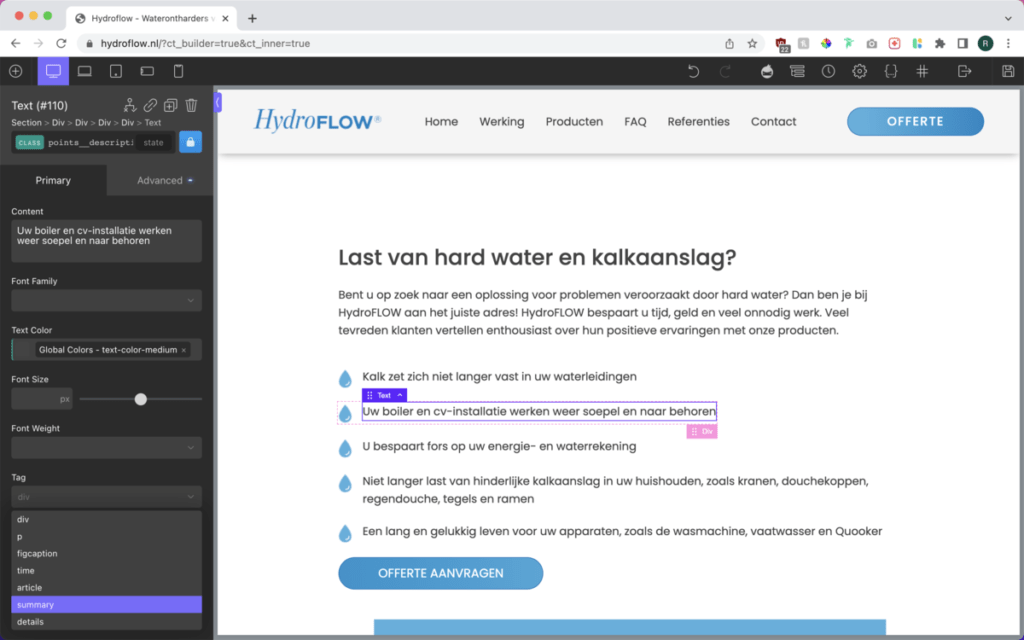
Technische elementen
De opbouw van jouw website is super belangrijk als we kijken naar de rankings. Google crawlt en indexeert jouw website. Dat klinkt leuk, maar als Google jouw website niet goed kan uitlezen, zien zij de waarde ervan niet in. Daarom moet je in ieder geval de volgende dingen op orde hebben:
- De HTML structuur van de pagina: zorg voor een goede pagina opbouw (header – main content – footer)
- De HTML van elementen (segmentic HTML): geef de elementen op jouw website een goede HTML tag. Is het een article? Unordered list? Ordered list? Enzovoort.
- Zorg voor een goede leesbaarheid

De verschillende mogelijkheden in webdevelopment
Er zijn een aantal veelgebruikte manieren om websites te bouwen. Ze hebben allemaal hun voor- en nadelen, daarom behandelen we ze één voor één hieronder.
Website builders
Er zijn veel simpele website builders, zoals Wix, Jimdo en Squarespace. Deze builders zijn gemaakt voor (startende) ondernemers die graag zelf hun website in elkaar zetten.
De voordelen van website builders
- Ondernemers kunnen zelf een website maken
- Werken vaak vrij makkelijk
De nadelen van website builders
- Opschalen en aanpassen is lastig
- Geen support of garantie
- Problemen met updates
- Trage laadsnelheid
- Compatibiliteitsproblemen met andere plugins
- Rommelige code
- Niet geoptimaliseerd voor SEO
- Onnodig ingewikkeld
- Iedere website ziet er hetzelfde uit

WordPress thema’s
Als we het over WordPress hebben, denkt vrijwel iedereen gelijk aan thema’s. WordPress thema’s is dan ook één van de meest gebruikte manieren om websites te bouwen.
De voordelen van WordPress thema’s
- Je hebt in no-time een website klaar
- Iedereen kan er (na een paar uur rommelen) mee werken
- WordPress thema’s zijn vaak niet zo duur
De nadelen van WordPress thema’s zijn eigenlijk hetzelfde als die van website builders
- Opschalen en aanpassen is lastig
- Geen support of garantie
- Problemen met updates
- Trage laadsnelheid
- Compatibiliteitsproblemen met andere plugins
- Rommelige code
- Niet geoptimaliseerd voor SEO
- Onnodig ingewikkeld
- Iedere website ziet er hetzelfde uit

Coderen
Het is ook mogelijk om website “from the ground up” te coderen. Als we de een deep dive over “wat doet een webdeveloper” specifiek voor dit onderdeel zouden maken, zijn we wel even bezig. Daarom pakken we voor nu alleen de voor- en nadelen van coderen vanaf 0 erbij.
De voordelen van coderen
- Je hebt geen kaders: je kunt alles maken wat je wilt
De nadelen van coderen
- Er zit veel tijd (en daarbij geld) in het bouwen van een website
- Er zit veel tijd (en daarbij geld) in het schaalbaar maken van een website
- Websites zijn lastig over te dragen aan een klant
- Er zit veel tijd (en daarbij geld) in website aanpassingen

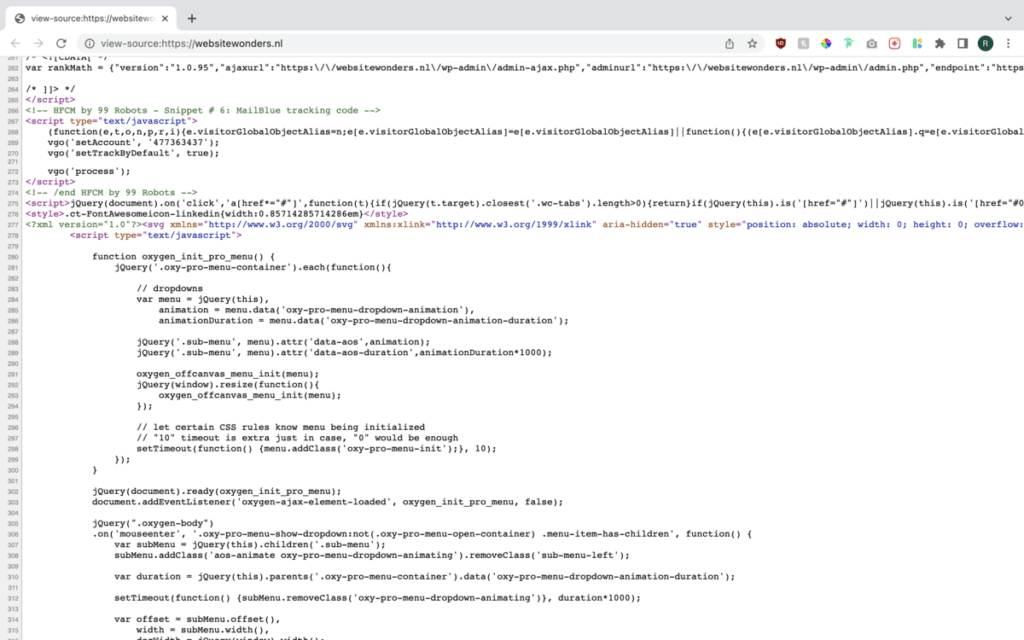
Low code page builders
De vierde optie om websites in te bouwen zijn low code page builders. Hierbij hebben we het specifiek over de Oxygen Builder, een page builder in WordPress. Dit systeem schakelt automatisch alle thema’s uit, zodat de website zonder onnodige code gebouwd kan worden.
De voordelen van de Oxygen Builder
- Je bent niet gebonden aan de kaders van een thema
- De code is heel schoon (waar Google van houdt)
- De websites zijn razendsnel (tenzij je zelf veel troep gebruikt)
- Je hebt weinig extra plugins nodig
- Je kunt zelf templates maken voor bijvoorbeeld je header & footer, een blog, diensten, case studies, service area pages enzovoort.
- Het systeem wordt continu doorontwikkeld
- Het systeem geeft toegang tot belangrijke onderdelen, zoals heading tags en segmentic HTML
- Het systeem heeft talloze query mogelijkheden voor (onder andere) blogs, listings en grids
- Goede integratie met systemen als Metabox en Advanced Custom Fields
- Websites zijn schaalbaar en duurzaam
- Websites zijn goed vindbaar
- Je kunt alles customizen door custom CSS, custom PhP, Custom Javascript en Custom HTML & toegang tot een onpeberkte hoeveelheid stylesheets
De nadelen van de Oxygen Builder
- Het is een geavanceerd systeem, waar de meeste mensen niet in kunnen werken
- Je moet een goede basiskennis hebben van (op zijn minst) HTML en CSS
- Het is een betaald systeem (maar wij rekenen dit niet door aan onze klanten)
De werkwijze
Bij Website Wonders hanteren we een standaard werkwijze voor ons development proces:
- Voorbereiding
- Development setup
- Page development
- Overige development
Voorbereiding
Voor we beginnen aan de development setup, is er het een en ander aan voorbereiding vereist:
- De webdesigner en webdeveloper hebben contact over de belangrijkste onderdelen en aandachtspunten van de website
- De webdeveloper neemt de designs en/of wireframes uitgebreid door en maakt opmerkingen waar nodig
- De webdeveloper maakt een plan voor de beste aanpak wat betreft de ontwikkeling
Vervolgens gaat de webdeveloper aan de slag met de development setup.
Development setup
Voor we überhaupt beginnen met het bouwen van pagina’s, moet er het een en ander klaargezet worden om de website zo goed en efficiënt mogelijk te bouwen.
Development server setup
Tijdens het bouwen van een nieuwe website, willen we de huidige website natuurlijk (zo lang mogelijk) online houden. Daarom stellen we een development server op, waar we de nieuwe website op kunnen bouwen. Hierdoor kan de huidige website online blijven tot de nieuwe website klaar en gelanceerd is.
DNS Management
Voor een goede webdevelopment & lancering fase moeten we bij de DNS instellingen kunnen. Daarom nemen we dit deel gelijk voor jullie uit handen.
WordPress installatie & setup
De WordPress aplicatie moet geïnstalleerd worden. Vervolgens moeten we alle instellingen optimaliseren voor jouw nieuwe bedrijfswebsite.
Plugins installatie & setup
Alle benodigde plugins moeten geïnstalleerd en geconfigureerd worden. Ook zijn er een aantal plugins, zoals Rank Math SEO, die een specifieke setup vereisen.
Global styles in Oxygen
De website moet schaalbaar en makkelijk aan te passen zijn. Daarvoor zijn de global styles in Oxygen erg belangrijk. Hierin verwerken we de belangrijke kleuren, section padding, typografie, teksgroottes enzovoort. Als er ooit aanpassingen zijn in de huisstijl, kunnen we dat door deze setup makkelijk doorvoeren op de hele website.
Header & Footer template
We bouwen (aan de hand van het design) een template voor de header & footer van de website. Deze wordt automatisch op iedere website pagina toegevoegd, tenzij specifiek anders bedoelt (zoals bijvoorbeeld landingspagina’s).
404 template
Er wordt een 404 template aangemaakt in de huisstijl van het bedrijf die automatisch wordt weergegeven als mensen een niet bestaande link intypen. Deze pagina informeert bezoekers en verwijst hen direct naar bijvoorbeeld de homepagina.
HTML sitemap page
We maken een HTML sitemap page aan en plaatsen hiervan een link het de footer (goed voor SEO)
Cookie disclaimer
We maken een cookie disclaimer in verband met juridische wetgeving.
Google Analytics koppeling
We koppelen Google Analytics aan de website zodat alle data inzichtelijk wordt.
Google Search Console koppeling
We koppelen Google Search Console voor optimale website prestaties
Page development
Na het afronden van de development setup, kunnen we beginnen aan de page development. Een aantal onderdelen uit de overige development, zoals Custom Post Types en Custom Fields, lopen gelijk met de page development.
Page development houdt eigenlijk in, dat we de pagina’s die door de webdesigner zijn gemaakt, gaan ontwikkelen. Dit doen we in WordPress, met de Oxygen Builder. We zorgen ervoor dat alle pagina’s:
- Perfect overeenkomen met het design
- Razendsnel zijn
- Responsive zijn voor desktop, tablet en mobiel (en alle devices sizes daartussen)
- Goede class benamingen hebben voor een schaalbare website
- Goede segmentic HTML hebben
- Geen onnodige troep bevatten
- SEO geoptimaliseerd zijn
- Geoptimaliseerde afbeeldingen hebben
- Interne links bevatten
- Een wow-effect heeft (scroll & hover effects)
Uiteraard doen we hier nog voor veel meer dingen, maar dan kan ik oneindig doorgaan.
Overige development
Naast het ontwikkelen van de pagina’s zelf, zijn er ook elementen die losstaan van de pagina’s. Hieronder behandelen we de belangrijkste.
Custom Post Types
Om de backend overzichtelijk te houden, en processen goed te kunnen systematiseren, maken we gebruik van Custom Post Types. Dit houdt in dat we niet alleen pagina’s en posts kunnen maken, maar dat we ook onze eigen post types kunnen maken. We gebruiken Custom Post Types vaak voor:
- Diensten
- Team
- Reviews
- Veelgestelde vragen
- Case Studies
- Locaties
- Service Area pages
Stel dat je een website hebt van 75 pagina’s: 5 diensten pagina’s, 15 medewerker pagina’s, 30 case study pagina’s, 5 locatie pagina’s en 20 service area pages. Hoe ga je ooit het overzicht bewaren? Niet. Stel dat we voor de diensten, medewerkers, case studies, locaties en service area’s een template willen hebben. Hoe gaan we dit koppelen? Handmatig gaat flink wat werk worden. Zorg er dus voor dat je Custom Post Types gebruikt, helemaal bij grotere projecten.

Custom Fields
Het gebruik van Custom Fields is ideaal bij grotere projecten. Custom Fields zorgt ervoor dat we data (teksten en afbeeldingen) in WordPress in kunnen vullen, en deze automatisch in de door ons aangegeven plek worden ingeladen. Naast de tijd die dit scheelt omdat je niet iedere keer de builder moet laden, is dit ook de enige manier om templates goed werkend te krijgen.

Formulieren
Formulieren worden ontwikkeld in een ander systeem, wij gebruiken bijvoorbeeld Piotnet Forms. Na het bouwen van de formulieren in dit systeem, integreren we deze via een shortcode (met de Oxygen Builder) op de website
Pop-ups
Pop-ups worden vaak over een hele site gebruikt. Daarom bouwen en plaatsen we deze vaak apart in het header & footer template. Hier kunnen we bepalen wanneer de pop-up tevoorschijn komt. De meestvoorkomende opties zijn:
- Als iemand ergens op klikt
- Na X-tijd op de pagina
- Als iemand X-% van de pagina heeft bekeken
Vervolgens kun je ook instellen wanneer deze persoon de pop-up weer te zien krijgt. Na een bepaalde tijd of misschien zelf nooit meer.

Animaties
Animaties worden in een andere omgeving gemaakt, hier gebruiken we motion.page voor. Deze tool is gespecialiseerd in een diversiteit aan animaties.
In de video hieronder zie je hoe we subtiele animate on scroll effects gebruiken op websites.
Integraties
We integreren alle benodigde systemen. Denk bijvoorbeeld aan een CRM-systeem, scoreapp, typeform en andere specifieke systemen.
Het verschil tussen een goede slechte webdevelopment
Ook webdevelopment kan goed en slecht uitgevoerd worden. Daarom hebben we een checklist met de belangrijkste punten voor je gemaakt:
- Style elementen niet in ID’s, maar in classes
- Maak gebruik van dynamic data
- Maak gebruik van repeaters
- Zorg voor een goede (HTML) site structuur
- Gebruik segmentic HTML
Samenvattend: wat doet een webdeveloper
Als de vraag “wat doet een webdeveloper precies” nu nog niet beantwoord is, weet ik het ook niet meer. Het lijkt me dan in ieder geval handig, dat je eens contact opneemt om onze webdeveloper te spreken. Hij kan je een perfect antwoord geven op de vraag wat doet een webdeveloper.
De volgende stap: website optimalisatie
Na de oplevering van de webdevelopment, oftewel de technisch werkende website, is het tijd voor de website optimalisatie. Hierbij zorgen we ervoor dat de website goed presteert en vindbaar wordt. Omdat dit een hele andere specialisatie is, hebben we hier ook een andere pagina (en artikelen) voor op onze website.
Gerelateerde artikelen
- Klik hier voor het verschil tussen ID’s en classes
- Klik hier voor dingen om rekening mee te houden bij een WordPress website
- Klik hier voor andere artikelen
- Klik hier voor onze video’s
- Klik hier voor de Winstgevende Website Workshop
[piotnetforms id=1246]
