Physical Leads was één van onze eerste projecten, destijds werkten wij nog met het Divi thema. De website voldeed niet meer aan de wensen:
- De website was traag: op de frontend- en de backend
- Het was niet mogelijk om dingen op maat te maken: we zaten vast in het thema
- Het aanpassen en uitbreiden van de website verliep moeizaam: er waren geen classes (lees hier waarom je altijd met classes wil werken)
Daarom hebben we ervoor gekozen de website opnieuw te bouwen in het systeem waar we nu in werken: de Oxygen Builder. In deze Case Study laat ik de belangrijkste veranderingen zien.
Pagespeed
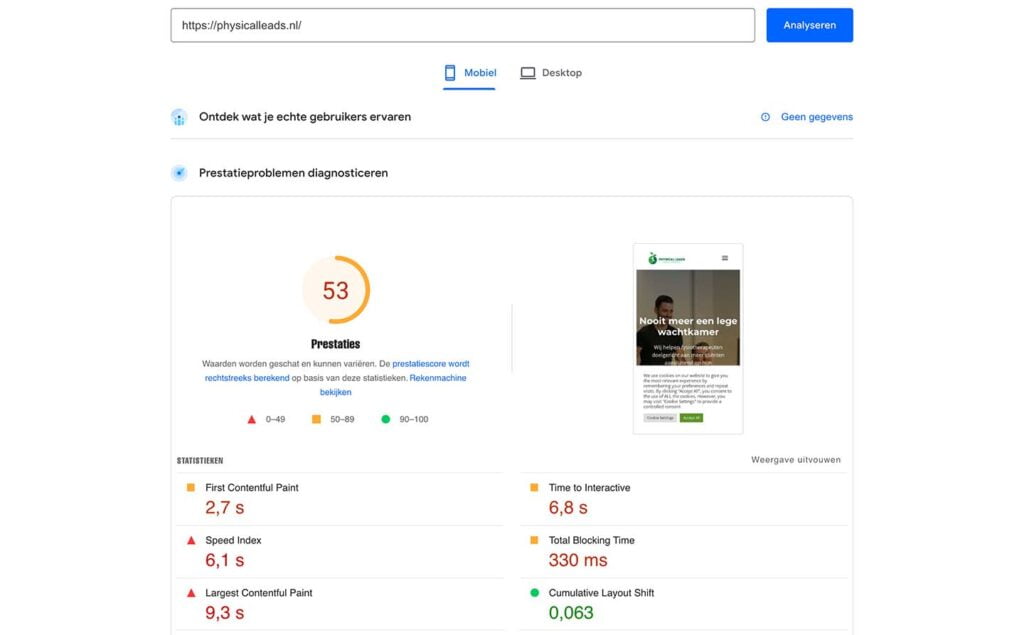
Het grootste meetbare verschil is te zien in de pagespeed van de website. De oude website scoorde met een optimalisatie plugin 54/100 op mobile en 77/100 op desktop. Zie de screenshot hieronder (of klik op deze link om de live pagespeed te bekijken).

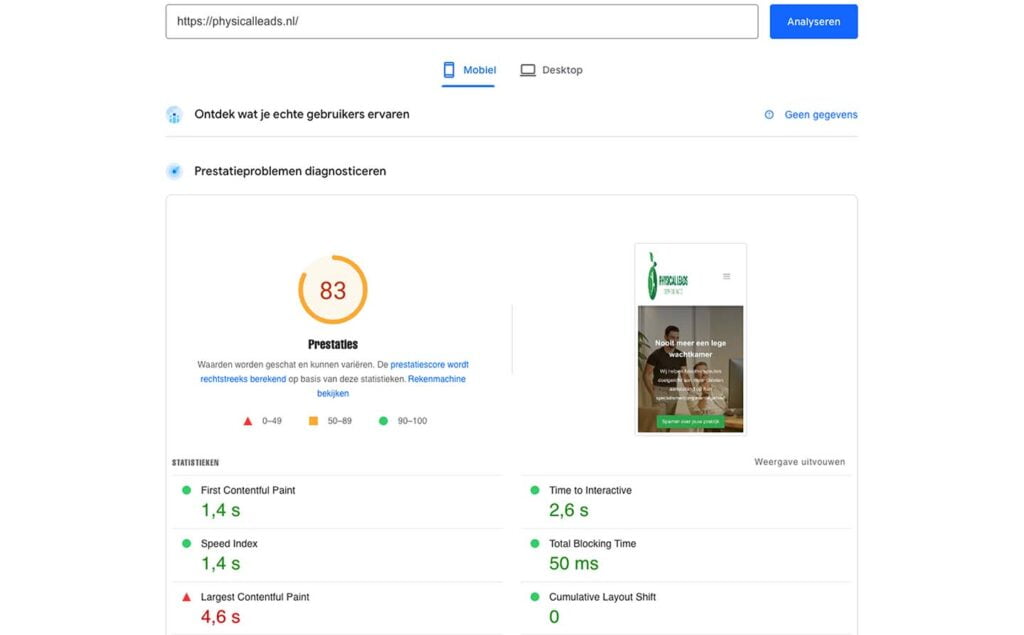
De nieuwe website scoort momenteel 83/100 op mobile en 99/100 op desktop. Zie de screenshot hieronder (of klik op deze link om de live pagespeed te bekijken).

De oude website scoorde in totaal 131/200 punten, de nieuwe website scoort 182/200 punten. Dat is een toename van 39%, zonder uitgebreide pagespeed optimalisatie. Dit zal leiden tot een lagere bounce rate, betere gebruikerservaring en een daarbij hogere conversie op de website.
Maatwerk
Het was in Divi niet mogelijk om dingen volledig op maat te maken: we zaten vast in de kaders van het thema. Alleen het aanpassen van de header was al een dilemma bijvoorbeeld. Ook biedt het thema weinig mogelijkheden qua responsiveness. Het thema plaatst items automatisch onder elkaar onder een bepaald breakpoint. Maar… wat als je dit niet wilt? Wat als je bijvoorbeeld 3 logo’s naast elkaar wil hebben op een mobiel device? Dan moet je dit zelf regelen d.m.v. custom css. Een hele omslachtige manier (in onze ogen).
In Oxygen werkt dit allemaal een stuk beter. Omdat er minder is voorgebakken, heb je meer mogelijkheden en vrijheid in de ontwikkeling. Oftewel: je zit niet meer vast aan de kaders van het thema (omdat er geen thema meer actief is). Dat betekent, dat er volledig op maat gemaakte websites gebouwd kunnen worden. Websites die bedacht worden door een strateeg, uitgetekend worden door een UX-designer, gevisualiseerd worden door een UI-designer en ontwikkeld worden door een developer. Kortom: een website die uniek is en échte resultaten met zich meebrengt.

Website aanpassingen
Het aanpassen van de website in Divi was een drama. In Divi stond alle styling in ID’s. Dat betekent, dat we bij ieder element de styling (kleuren, groottes, afstanden etc) handmatig moesten vullen. Denk hierbij aan:
- Headings
- Teksten
- Knoppen
- Icoontjes
- Box shadows
- Lijntjes
- Achtergrondkleuren
- Afbeeldingen
Dit brengt een aantal problemen met zich mee. Allereerst wordt de website inconsistent. We zijn en blijven mensen, dus als we 100x iets in moeten vullen is de kans vrij groot dat we een foutje maken. Ten tweede is het gewoon gigantisch veel werk om dingen aan te passen. Alleen een heading vereist al 5 handelingen (grootte desktkop/grootte tablet/grootte mobile/letterhoogte/kleur). Bij een website met 30 headings, kost dit dus al 180 handelingen… zonde van de tijd als je het mij vraagt.
Website uitbreidingen
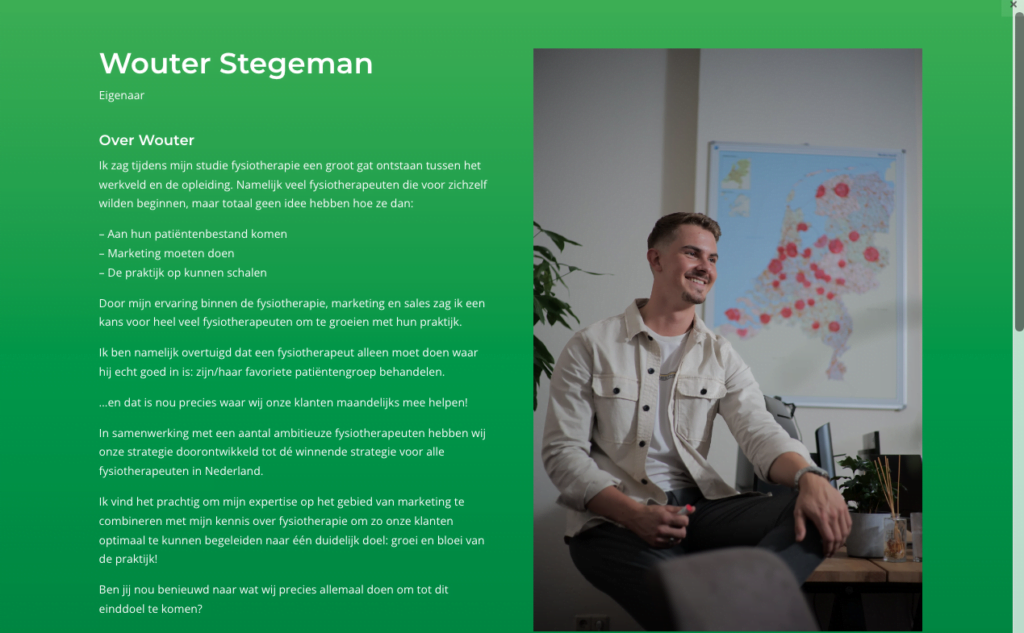
Het uitbreiden van de website kostte ook gigantisch veel tijd. Neem als voorbeeld even het team (op de over ons pagina). In Divi hadden we een teamoverzicht met bijhorende popups, waarin extra informatie te vinden was. Hier hebben we voor gekozen, zodat we niet allemaal handmatige pagina’s hoefden te maken, wat tijd scheelde. Echter, kostte het alsnog vrij veel tijd om nieuwe medewerkers toe te voegen aan het team. Er moest een afbeelding, naam, beschrijving en knop geplaatst worden die leidden naar een popup. Vervolgens moest er een popup gemaakt worden, met daarin een naam, functie, formulier, foto en een tekst van de werknemer (en ja, dit moest allemaal opnieuw haar styling krijgen).

In Oxygen, daarentegen, verloopt dit hele proces een stuk efficiënter. We hebben het volgende gedaan:
- Een Custom Post Type aangemaakt voor het ‘team’
- Custom Fields aangemaakt om de content van het team te vullen
- De Custom Fields gevuld met de goede content
- Een repeater gemaakt die de foto, naam en functie van het Custom Post Type ‘team’ laat zien op de over ons pagina met een automatisch werkende link naar de desbetreffende pagina erachter.
Hierdoor worden alle teamleden automatisch vanuit WordPress opgehaald. Als we een nieuwe medewerker toevoegen, komt deze automatisch (met alle info) in het overzicht te staan met een werkende link naar de pagina die specifiek over desbetreffend teamlid gaat. Ook hier staat alle content automatisch goed ingevuld. Dit scheelt gigantisch veel tijd, ziet er een stuk professioneler uit én biedt meer mogelijkheden om te customizen.

Conclusie
De nieuwe website van Physical Leads is sneller, beter opgebouwd, consistenter, makkelijker aan te passen, makkelijker uit te breiden en volledig te customizen. Dit gaat (direct of indirect) leiden tot:
- Een betere vindbaarheid
- Meer omzet door hogere conversies
- Een betere bedrijfsuitstraling
Wil jij dit ook met jouw bedrijfswebsite? Stuur dan een mailtje naar roy@websitewonders.nl.
[piotnetforms id=1246]
